Modifier la <span class="notranslate">Map point d'accès</span>
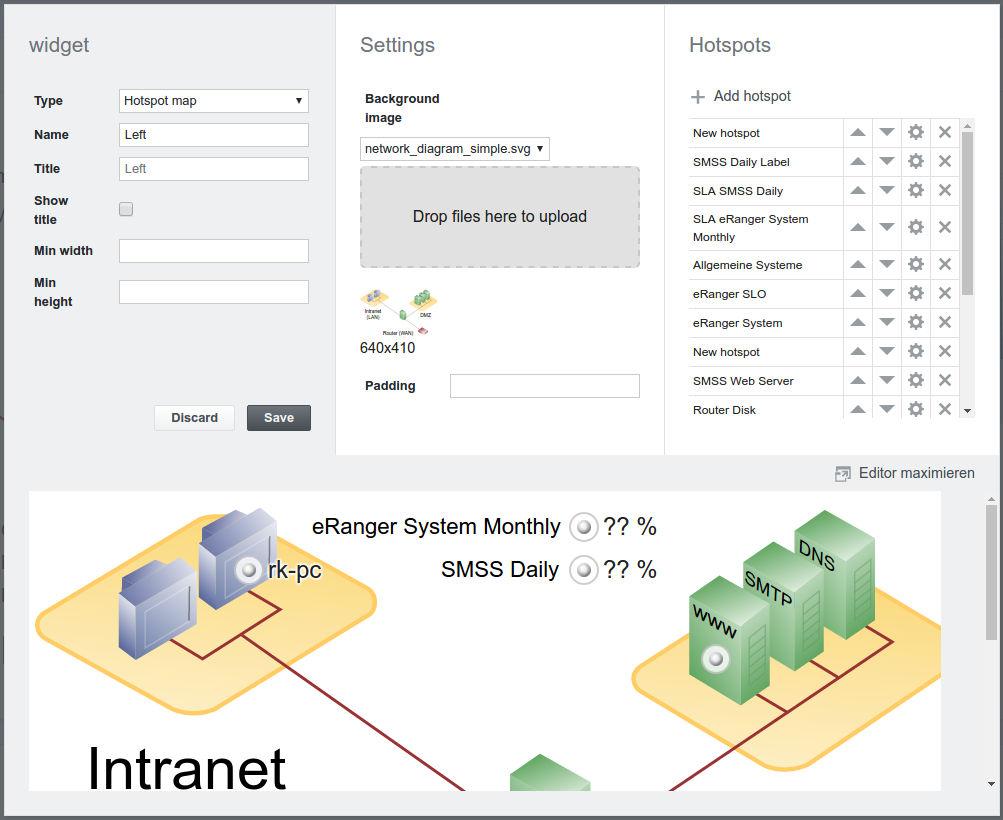
Réglages
| Paramètre | La description |
|---|---|
| Image de fond | Image à utiliser comme arrière-plan du widget. Peut être une image bitmap ou SVG. Les images peuvent être téléchargées en déposant un fichier dans la zone grise en pointillés ou en cliquant dessus pour rechercher un fichier. |
| Rembourrage | Remplissage du fond (optionnel, en pixels). Le rembourrage peut être défini de différentes manières :
|
Éditeur de carte
Maximiser / Minimiser
La zone de l'éditeur peut être agrandie / minimisée en cliquant sur l'arrière-plan de l'éditeur ou sur le bouton Agrandir / Minimiser l'éditeur .
Ajouter un point d'accès
Ajoutez des points d'accès en cliquant sur le bouton Ajouter un point d'accès .
Sélectionner les hostpots
Un hotspot peut être sélectionné en cliquant dessus dans l'éditeur. Plusieurs hotspots peuvent être sélectionnés en appuyant sur la touche ctrl tout en cliquant sur un hotspot ou en utilisant l'outil élastique.
Tous les hotspots peuvent être sélectionnés en appuyant sur ctrl+a .
Déplacer / Redimensionner le hotspot
Les hotspots sélectionnés peuvent être déplacés ou redimensionnés par glisser-déposer ou à l'aide des touches fléchées du clavier. Les hotspots se déplacent de 10 px par pression de touche. Pour obtenir des mouvements plus fins, la touche ctrl peut être enfoncée tout en utilisant les touches fléchées.
Les lignes d'accrochage aident à aligner correctement plusieurs points chauds les uns par rapport aux autres.
Copier le point d'accès
Sélectionnez le point d'accès de votre choix. Appuyez sur c trl+c et ctrl+v pour obtenir une copie du hotspot sur votre carte. Déplacez le nouvel objet au bon endroit sur la carte et configurez-le comme d'habitude.
Supprimer le point d'accès
Supprimez un point d'accès en cliquant sur le bouton X à côté de celui-ci.
Modifier le point d'accès
Un hotspot peut être modifié en double-cliquant dessus ou en cliquant sur son bouton de roue dentée dans la liste des hotspots.
| Paramètre | La description |
|---|---|
| Taper | ampoule (par défaut), étiquette, texte, rectangle, icône. |
| Nom | Nom pour identifier le hotspot dans la liste des hotspots. |
| Position | Coordonnées en pixels par rapport à l'origine de la carte du hotspot (coin supérieur gauche). |
| Taille | Taille du hotspot en pixels |
| Opacité | Opacité du hotspot (0 - 100%, la valeur par défaut est 100%) |
| Cliquable | Par défaut, cliquer sur un hotspot ouvre sa vue détaillée . Cela peut être désactivé avec ce paramètre. |
Types de points d'accès
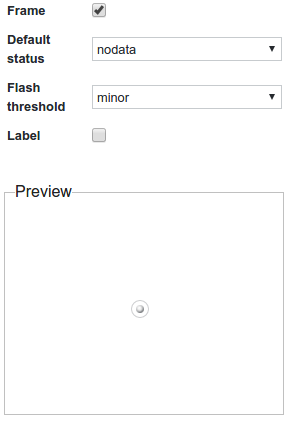
Ampoule
| Paramètre | La description |
|---|---|
| Cadre | Afficher ou masquer le cadre autour de l'ampoule : contre. |
| Statut par défaut | État affiché de l'ampoule tant qu'aucune donnée n'est chargée. |
| Seuil de flash | État du seuil auquel l'ampoule doit commencer à clignoter. |
| Étiquette | Activer l' étiquette . |
Étiquette
Un libellé peut être lui-même un hotspot :
Les mêmes paramètres sont disponibles pour l'étiquette comme indiqué ci-dessus dans la section Ampoule .
Au lieu de cela, on peut également afficher une étiquette connectée à un hotspot.
Texte
Du texte formaté libre peut être ajouté à l'aide du hotspot Texte :
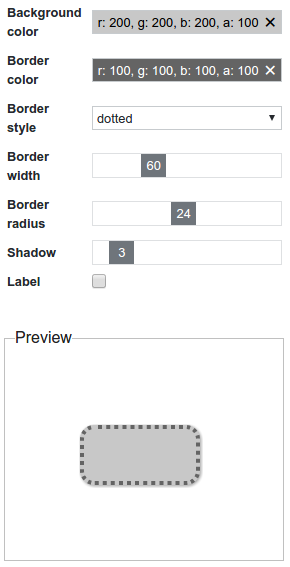
Rectangle
| Paramètre | La description |
|---|---|
| Couleur de l'arrière plan | Cliquez pour sélectionner la couleur d'arrière-plan à l'aide d'un sélecteur de couleurs. |
| Couleur de la bordure | Cliquez pour sélectionner la couleur de la bordure à l'aide d'un sélecteur de couleurs. |
| Style de bordure | Solide (par défaut), pointillé, pointillé, double. |
| Largeur de la bordure | Largeur de la bordure en pixels. |
| Rayon de bordure | Rayon de bordure en pixels. Des cercles parfaits peuvent être obtenus en réglant cette valeur à son maximum. |
| Ombre | Largeur de l'ombre portée en pixels. |
| Étiquette | Activer l' étiquette . |
Icône
Utilisez le point d'accès Icon pour ajouter des ampoules personnalisées en fonction de l'état :
| Paramètre | La description |
|---|---|
| Statut par défaut | État affiché tant qu'aucune donnée n'est chargée. |
| Icône par défaut | Icône affichée si aucune icône dépendante de l'état n'est définie. |
| Icônes dépendantes de l'état | Une icône par état peut être définie. |
| Étiquette | Activer l' étiquette . |
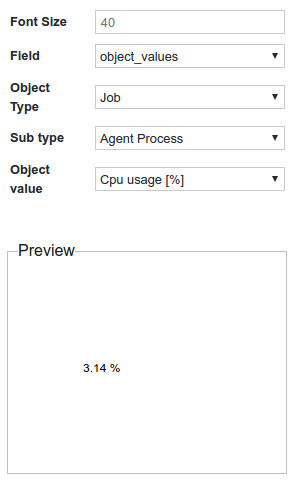
Étiquettes
Certains hotspots ont la possibilité d'afficher une étiquette à côté. Pour afficher une étiquette, cochez simplement la case Étiquette .
| Paramètre | La description |
|---|---|
| Position | Bas, gauche, haut, droite |
| Champ | Le champ à afficher
|
| Texte | Uniquement visible si le champ est hotspot_text. Texte à afficher |
| Type d'objet | Uniquement visible si le champ est object_values , object_parameters ou object_properties. Type d'objet sélectionné |
| Sous-type | Visible uniquement si le champ est object_values ou object_parameters . Sous-type de l'objet sélectionné. |
| Valeur de l'objet | Visible uniquement si le champ est object_values . Valeur affichée. |
| Paramètre d'objet | Visible uniquement si le champ est object_parameters . Paramètre affiché. |
| Propriété de l'objet | Visible uniquement si le champ est object_properties . Propriété affichée. |
| Taille de police | La taille de la police de l'étiquette en pixels. |