Text bearbeiten
Einstellungen
Aus technischen Gründen kann die Darstellung von Text im Editor erheblich von der Darstellung auf dem Dashboard abweichen.
Das Freitext-Widget bietet einen einfachen Editor für formatierten Text, Links und Tabellen:
QuickInfos werden für schnelle Informationen zu Widget-Funktionen bereitgestellt:
Tabellen einfügen
Wenn erweiterte Tabellenfunktionen erforderlich sind, werfen Sie bitte einen Blick auf das Tabellen -Widget .
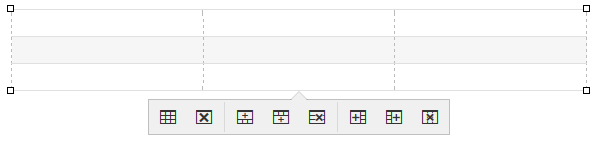
Tabelle Sie im Menü Tabelle oder der entsprechenden Schaltfläche in der Symbolleiste auf Tabelle einfügen und wählen Sie die erforderliche Anzahl von Spalten und Zeilen aus dem Raster aus.
Sie können die Tabelle nun mit den Tabellen-, Zeilen- und Spalteneigenschaften aus dem Tabelle Tabelle formatieren. In den meisten Fällen empfiehlt es sich, die Tabellenbreite auf 100 % einzustellen.
Fügen Sie Zeilen oder Spalten hinzu oder löschen Sie sie über das Kontextmenü, das erscheint, wenn Sie in den Tabellenbereich klicken.
Wenn eine Tabelle in der obersten Zeile des Widgets platziert wurde, kann es später schwierig sein, andere Inhalte davor einzufügen. Öffnen Sie das Fenster Quellcode aus dem Menü Extras und fügen Sie es ein
Tags vor demKleine Bilder einfügen
Bilder (Bitmaps) können direkt aus dem Windows Explorer per Drag & Drop importiert werden.
Diese Funktion wird vom MS Internet Explorer nicht unterstützt.
Obwohl die Größe eines Bildes technisch nicht begrenzt ist, wird empfohlen, keine Bilder zu verwenden, die größer als 50 kB sind, da dies zu massiven Leistungseinbußen beim Bearbeiten und Anzeigen von Dashboards führen kann.
Verknüpfungen einfügen
- Linktext aus dem Editor auswählen
- Klicken Sie auf den Link-Button
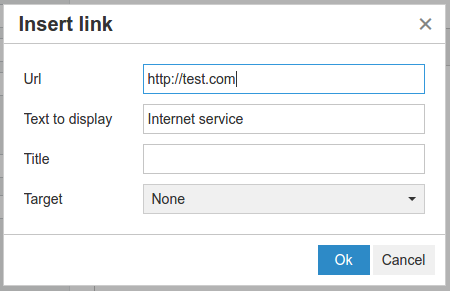
- Formulardaten eingeben
| Einstellung | Beschreibung |
|---|---|
| URL | Ziel-URL. Relative und absolute URLs sind erlaubt. |
| Text | Text |
| Titel | Tooltip bei Mouseover |
| Ziel | Öffnen Sie den Link in einem der folgenden Ziele: |
Platzhalter
Platzhalter können innerhalb des Freitext-Widgets verwendet werden, um URL-Parameter zu ersetzen (zB %param:device_id%).
Außerdem können eRanger-Objekte per Drag & Drop aus der Objektliste oder dem Baum im Editor hinzugefügt werden:
Sobald das Objekt im Inhaltsbereich platziert ist, können Sie über ein Overlay die gewünschte Eigenschaft aus einem Dropdown-Menü auswählen:
Quellcode anzeigen (Erweitert)
Im Tools-Menü steht ein HTML-Quellcode-Editor zur Verfügung.